Now a day’s website loading speed is also an important factor from SEO standpoint
Why website speed matters?
- Audience/Users have no patience for websites with poor load speeds or inadequate performance. According to statistics, half of web users don’t even wait 2 – 3 seconds for website content to display.
- Well, Google also website speed is a significant factor in Google’s algorithm, so fast-loading websites can expect to rank higher in the SERPs and attract more visitors.
- Poor loading website can affects user experience, search rankings, sales and conversions and also increase bounce rate
How to check website performance and Speed?
Website Speed/ performance Test Tools as below
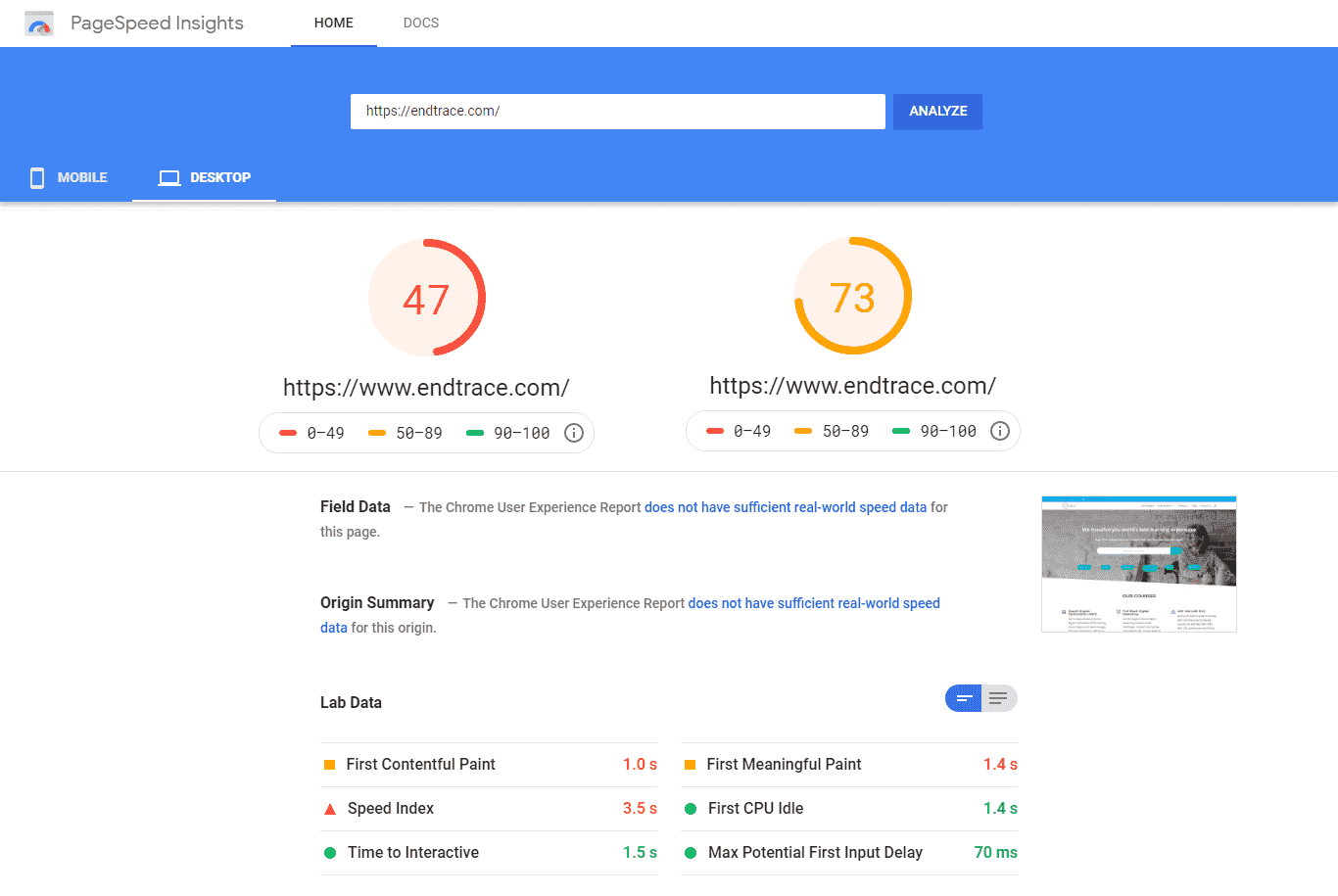
- It measures the performance of a webpage for mobile devices and desktop devices.
- The PageSpeed Score ranges from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well.

2. Google Mobile Website Speed Testing Tool
- It performs a “mobile website speed test” and receives recommendations for improving website performance across all devices.
- You can get reports sent right to your email, or forward the information along to your webmaster or developer.
3. Pingdom
It displays all of your site’s requests in a waterfall view, we can filter by load order, file size, and load times.
It also lists total requests, load time, and page size. Pingdom also gives a speed performance rating, scored out of 100
Recommend to View : SEO course Training in Hyderabad – 100% Live Project Experience by over 10 Year experience Tutor
Google Adwords (PPC) Training on Live AD Campaign with best Practice
4. GTmetrix
This tool provides comprehensive analysis reports by combining the performance and recommendations provided by Google PageSpeed Insights and YSlow.
GTmetrix displays a summary at the top of the page, listing your total page load time, page size, and number of requests.
The tool also displays a list of your requests in a waterfall chart, enabling you to identify problem areas and bottlenecks with ease. The waterfall chart can be downloaded, too, so that you can perform further analysis.
Recommendations to reduce wordpress website loading time and improve performance
1. Choose best Web hosting providers/plans
- Linux Hosting is prefer for WordPress website.
- WordPress hosting plan or Dedicated server is good for security and performance
2. Choose Fast and light wait WordPress Theme
3. Enable Gzip Compression, the server will compress the content up to 70% its original size, before transferring it to the browsers. This greatly reduces the loading time of the website as the size of the content being transferred is drastically reduced.
Become Successful SEO Expert in Just 10 Day with SEO Real-time Project training with Best practice from SEO Industry professional
4. Apply Minification process. This process will removes unnecessary whitespace and comments from CSS and Javascript files.
Suggested Plug-in as below
5. Enable Browser Cache: Browser caching allows internet users to speed up the loading time of websites by storing a cached copy of respective website locally. This reduces calls to server and saves the user from downloading the same files again.
We can enable browser caching by adding the following code to your .htaccess file:
## LEVERAGE BROWSER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”## LEVERAGE BROWSER CACHING ##
The code above specifies how long a particular file type should be stored. Files will simply be downloaded again if they have expired.
Note: htaccess file is server level configuration file, if we did anything wrong in that website may crash. Recommend to implement this by expert
6. Optimize images: If a website has a good number of images with large in size, that causes slow loading speed. One of the best ways to go about it is to compress all larg size images before upload. Most photo editing applications, such as Photoshop, allow us to do this via the “Save for Web” option.
Suggested Plug-in as below
7. Use a Content Delivery Network (CDN): Content Delivery Networks are very commonly used over the internet today. A content delivery network helps to host website static files on several servers at once, all distributed across the globe. That way, whenever someone requests to see our website, they can receive them from the closest possible location, Seconds can be taken away from our page loading times because of this.
Suggested few popular content delivery networks (Paid)
8. Reduce the number of HTTP requests and speed up WordPress site for More information
9.. Reduce DNS lookup: The amount of time this step takes depends on how fast DNS provider is. If not, it may be time to switch to a faster DNS provider. Switching to a faster DNS provider can speed up the DNS lookup process.
Recommend to view:
Get In-depth Technical SEO Audit Report of your website
Full SEO on-page optimization setup at $220 by SEO Expert
10. Try to Avoid Display flash: Flash content looks great on websites, but it ultimately increases the loading time of website. Therefore, it is better to avoid displaying flash or other related plugins. Flash can badly affect the ranking of website site on SERP. So, it will be better to remove all flash content from the website.
11. Optimize The Database: The next important part that needs optimization is the database itself. There are many different things like spam comments, post revisions and other things which you need to remove from time to time. It’s like the unwanted things that need to be taken out to ensure your database is running neat, fast, and efficient.
Suggested Plug-in as below Suggested Plug-in as below
1. WP-Optimize
2. WP-DB Manager
12. Enable Browser Caching: Caching is nothing but temporarily storing away information and content, including HTML pages, images, web objects, CSS and JavaScript files etc, so that they are easily accessible to the users. By enabling browser caching, you will be able to temporarily store all the resources that have already been loaded, thereby reducing the time of loading of the different web pages of your site.
13. Use the Latest Versions of WordPress and Its Components (Update for latest version)
14. Update the Plugins what we are using currently and Delete Inactive plugins, as a WordPress security precaution, we should delete any inactive plugins that we do not intend to use. Recommend to install plugins which we really need it and workable to website
Also read SEO Inspiration Articles
SEO Guide: Easy link building strategies to get high Quality BackLinks
Top 10 Successful link building strategies to get Quality BackLink
Useful Automation Technologies we used for Digital Marketing
5. Host videos externally: Videos require lots of bandwidths to serve, and for different devices, we need a different size for video, and this is costing you lots of bandwidth and storage space. Use Youtube or Vimeo for hosting your videos. They serve videos according to visitor device size and also offer in low and high resolution.
16. Host videos externally: Videos require lots of bandwidths to serve, and for different devices, we need a different size for video, and this is costing you lots of bandwidth and storage space. Use Youtube or Vimeo for hosting your videos. They serve videos according to visitor device size and also offer in low and high resolution.
Also find Digital Marketing Services:
Best PPC services in Hyderabad | Get qualified leads at low cost
Best Pay-Per-Click — PPC campaign management service India
Best AI-Powered SEO agency in Hyderabad | Get free seo audit
WP website design services in Hyderabad | Get SEO setup free
17. Prioritize above-the-fold content to avoid lazy loading: Use only one CSS stylesheet and no inline CSS, we can improve user experience by having above the fold (top of the page) load faster – even if the rest of the page takes a few seconds to load.
This is called lazy loading and is particularly helpful for pages with lots of content below the fold. With lazy loading, it can load the content within view first, and then load all of those photos after. This way, the user doesn’t have to wait to access/view the webpage, and the images will load as they come into view
18. Minimize the redirects (301, 302)Redirects are often necessary when we move and delete webpages, and are the best way to eliminate issues with broken links. But having too many of them can create additional HTTP requests, which can negatively impact on website speed, particularly on mobile devices.
We strongly encourage webmasters to minimize the number, and ideally eliminate redirects entirely.
Final Thoughts:
All the above recommended inputs are standard and common for every wordpress website. We can also use different methods and plugins to optimize the website loading time based on clients requirement
SEO Training by Expert
?? Online / Offline
? Real-Time Project Work: YES
Google Ads (PPC/SEM)
?? Online / Offline
? Live Ad Campaign Access: YES
Digital Marketing Training
?? Online / Offline
? Real-Time Project Work: YES
Advanced GTM Training
?? Online / Offline
? Client’s Live Account Access: YES
Advanced GA Training
?? Online / Offline
? Client’s Live Account Access: YES
PPC Expert in 10 Days
?? Online / Offline
? Real-Time Project Access: YES
Recommend to Read:
Hire Google Ads (Adwords), SEO – WordPress Consultant and Freelancer
SEO OnPage – Google Ads – Digital Marketing Technical Support
How to Set Up and Configure Event Tracking in GA – Step by Step Guide
Best Advanced Google Analytics course Training by certified partner
Technical SEO Guide: Crawl, Index, Rank your website quickly
How to start Digital Marketing, SEO Course online for beginners
Related Articles
Prompt Engineering with Guardrails: Safety-First Design for LLMs
Prompting Is More Than Just Chatting with AI When most people think of using AI, they imagine chatting with a bot. But under the hood, what truly...
Semantic Search Optimization (SSO): The Missing Link in AI-Driven SEO
Almost every SEO thread today is echoing the same tune—"SEO is Dead", and the future belongs to AEO and GEO. You're probably resharing, discussing,...
Why Learning AI SEO Still Matters – Master Future-ready SEO Course
Let’s be honest. If you’ve been thinking about learning SEO in 2025, you’ve probably run into the same noise everywhere: “SEO is dead.” “Google...
Live Workshop on AI-Powered SEO – LLM Optimization Strategies and Tricks
Search has changed. Has your SEO strategy? This exclusive Live Workshop on AI-Powered SEO gives you the tools, tactics, and real-time practice to...
A Python Developer’s Guide to Getting Technical Support with Generative AI
A Python Developer’s Guide to Getting Technical Support with Generative AI and LangChain, GPT-4 APIs Tasks Building with Generative AI is exciting....
Behind the Scenes: How Expert Python Developers Handle LLMs, AI Automation Tasks
The rise of Generative AI (GenAI) has revolutionized how we build intelligent systems. Behind every polished AI chatbot, automated knowledge...